Flower & Plant shop website redesign


Dallas is an online flower and plant shop that serves customers across the USA, Canada, and Mexico, offering high-quality, fresh flowers and plants to provide an exceptional shopping experience for plant enthusiasts throughout North America.

UX-UI Designer
Group of 2
2 months-part time
Figma, Photoshop, Maze Miro, Zoom
Our research methodology is based on three key methods:
To better understand which issues to focus on, our team performed a heuristic evaluation of current websites.
The following are a few results of our investigation.
We conducted a competitive analysis of similar websites to identify key strengths and weaknesses, analyze user experience approaches, and uncover opportunities to enhance our design strategy.
We interviewed 9 potential users to gain valuable insights into their needs, preferences, and challenges.
After creating the affinity diagram, we identified the most important factors in the user’s view as follows:
How do users feel and think about the Dallas website?
To conclude the research findings, we also used a user journey map in this project to analyze the current state of the user journey.
Who is the user of Berolina website?
The website will be redesigned based on the Persona’s needs and preferences.
How do users think the website should be organized?
To understand how to organize the different sections of the website for more intuitive navigation, we conducted 9 remote card sorting sessions with potential users. The results from our analysis of the card sorting activity led to the redesign of the information architecture and site map.
For designing high-fidelity interfaces, I defined a design system consisting of colors, fonts, and dimensions of elements that should be consistent on all screens.
The mood board and color palette are inspired by nature and designed to reflect elegance and simplicity, creating a calm and inviting experience for users.
We developed a complete UI kit to serve as a reference for templates and components. This kit ensures that interface development is smooth, consistent, and efficient throughout the project.
What did our users think?
Throughout the project, we went through multiple iterations, driven by the insights we gained from usability tests. These tests were instrumental in shaping our decisions and constantly enhancing our project. Some of them are mentioned below.
We conducted A/B testing with 6 participants to identify which design elements resonated best with users, enabling us to make data-driven decisions to enhance the website’s overall user experience. Below, we have mentioned examples of theirs.
Considering the users with various visual disability, we tried to design accordingly. Below are the screenshots considering the “Color Blinds”.
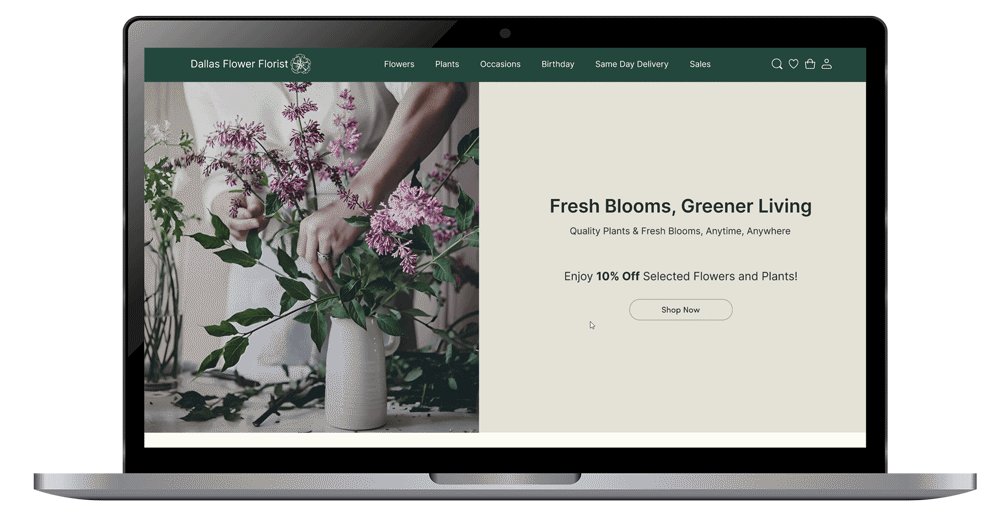
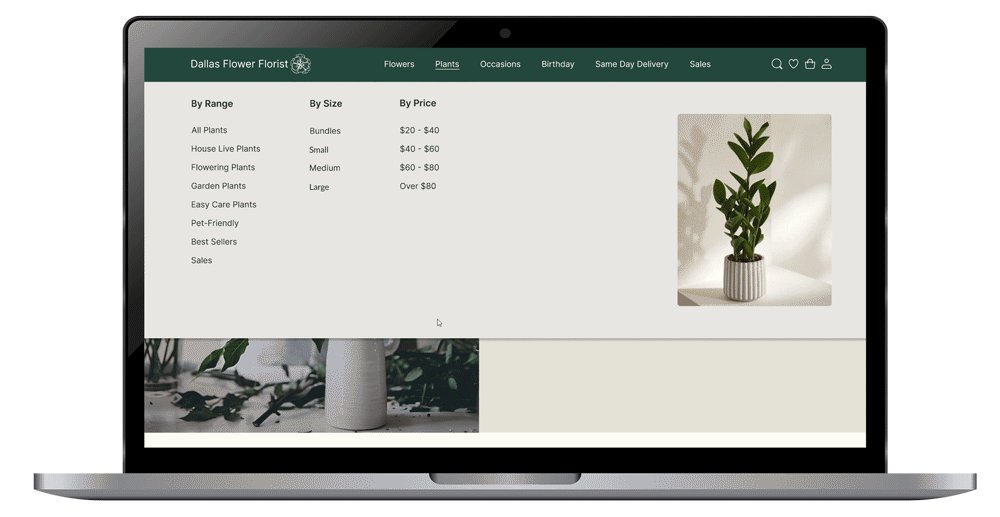
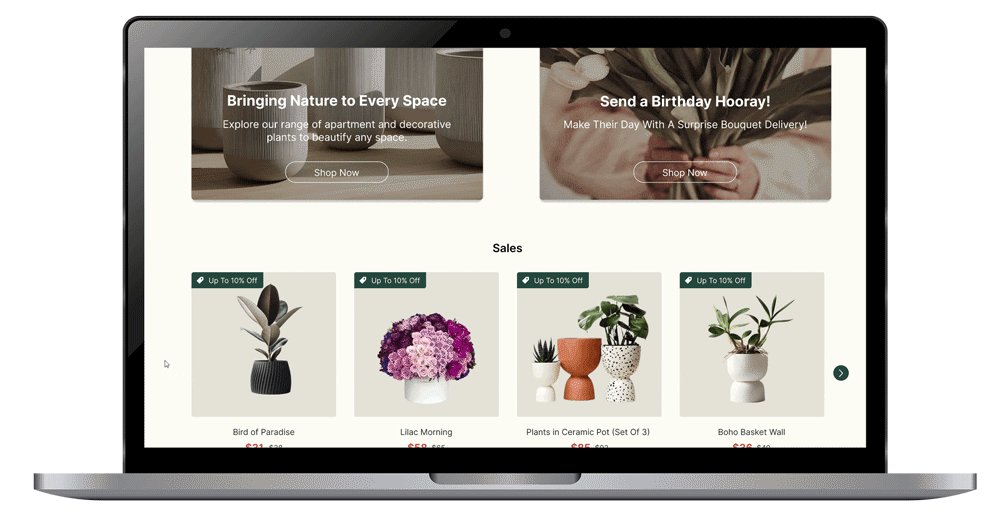
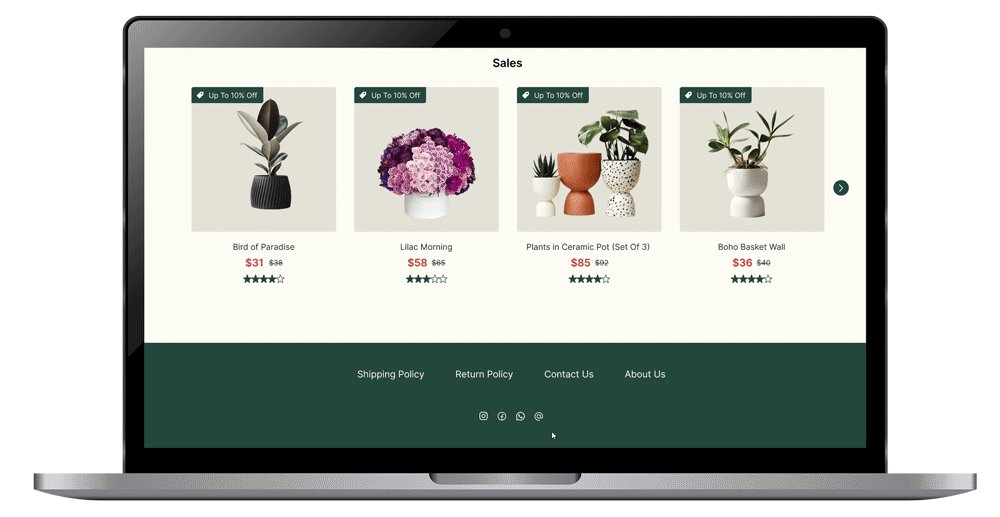
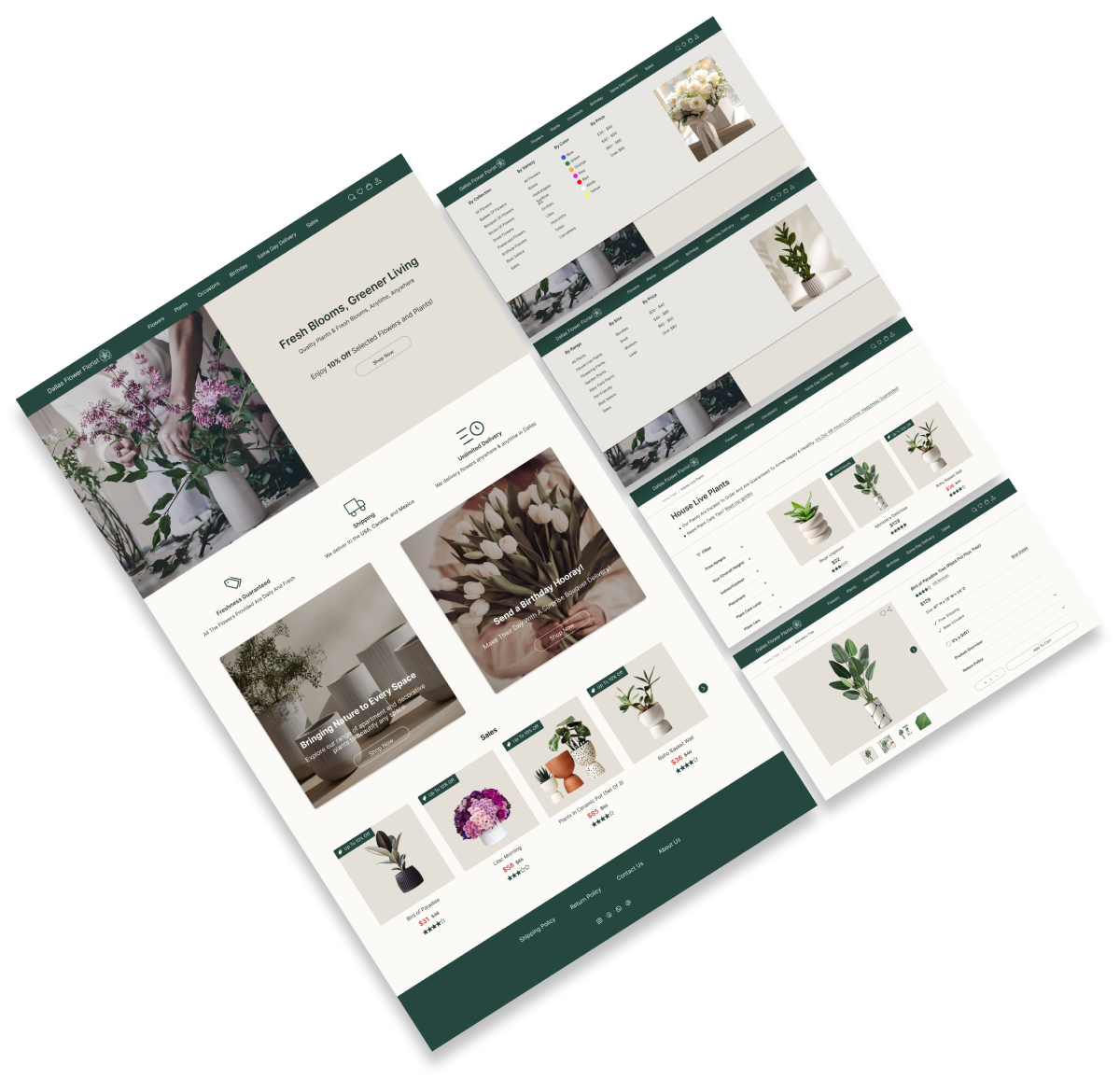
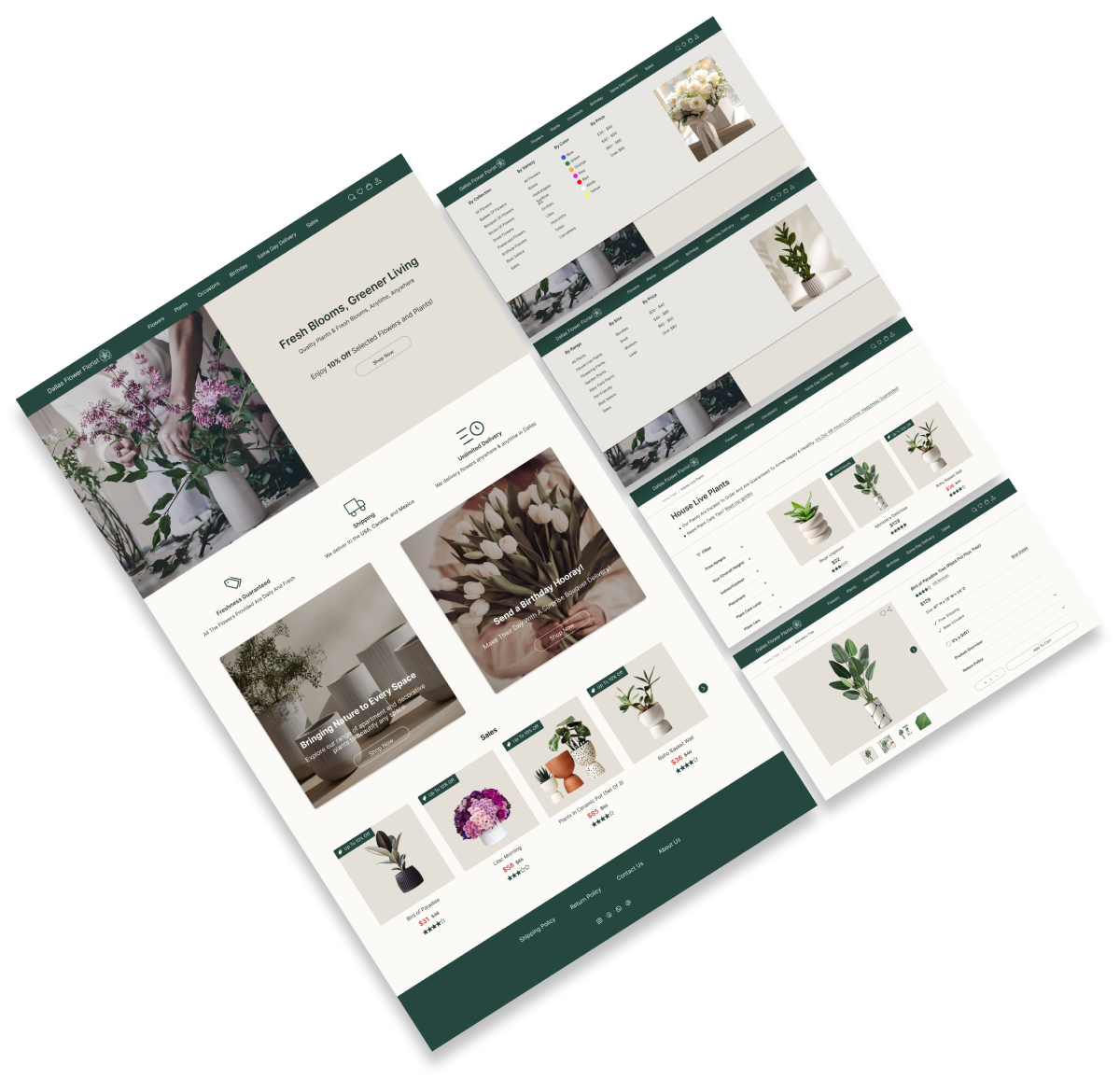
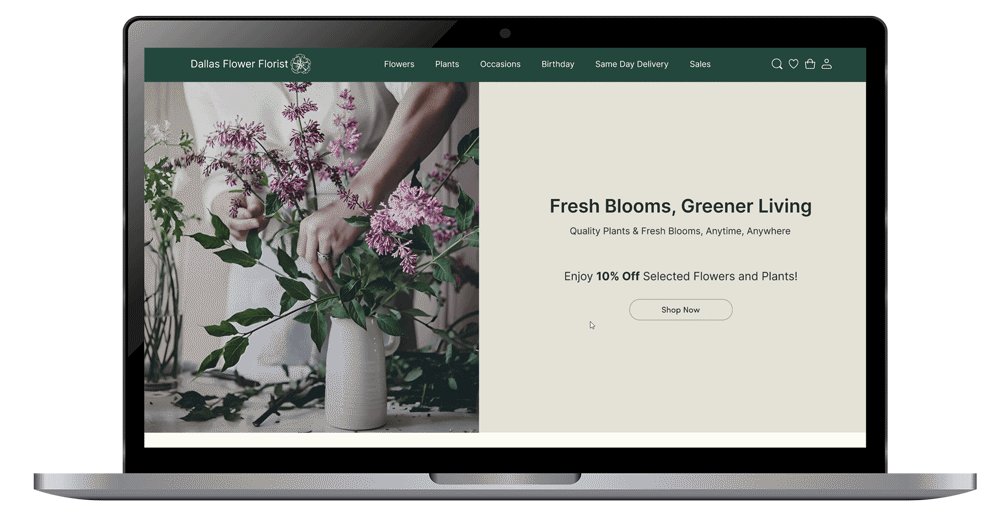
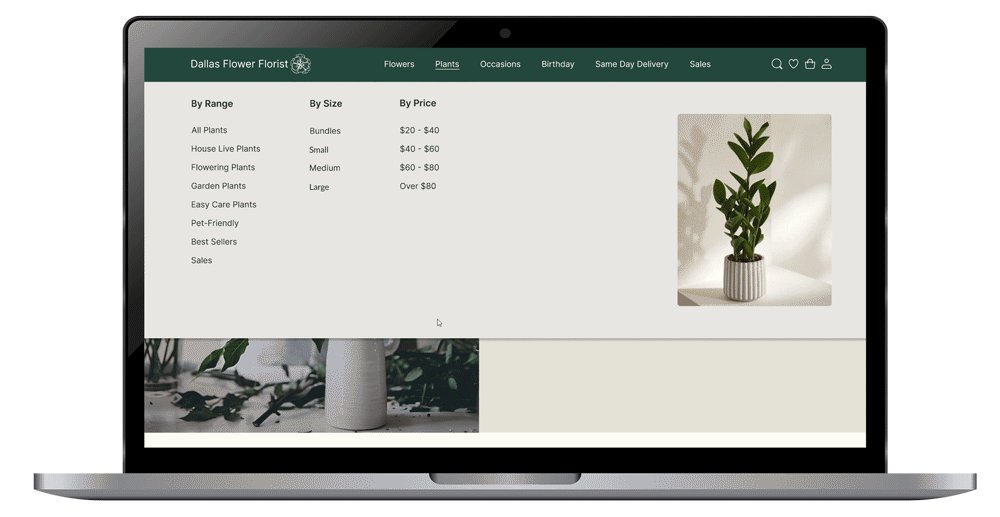
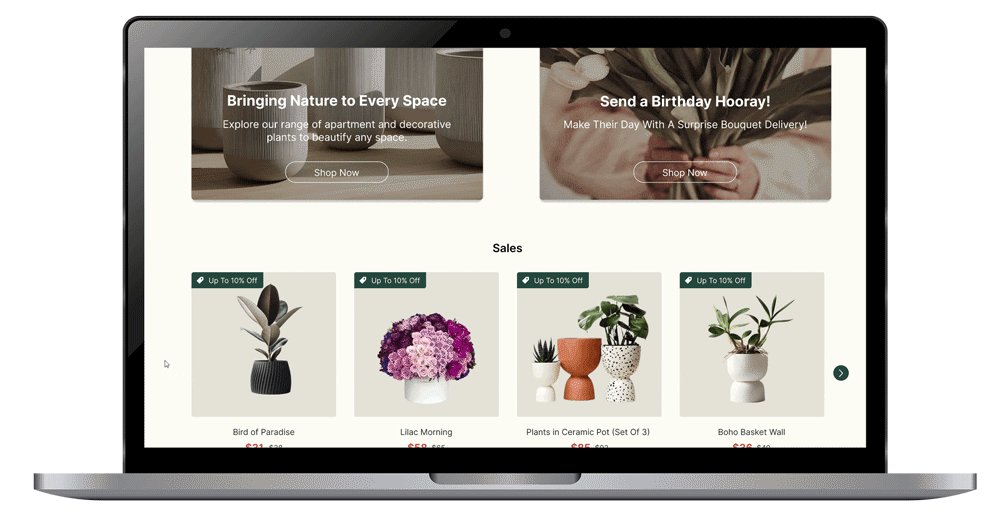
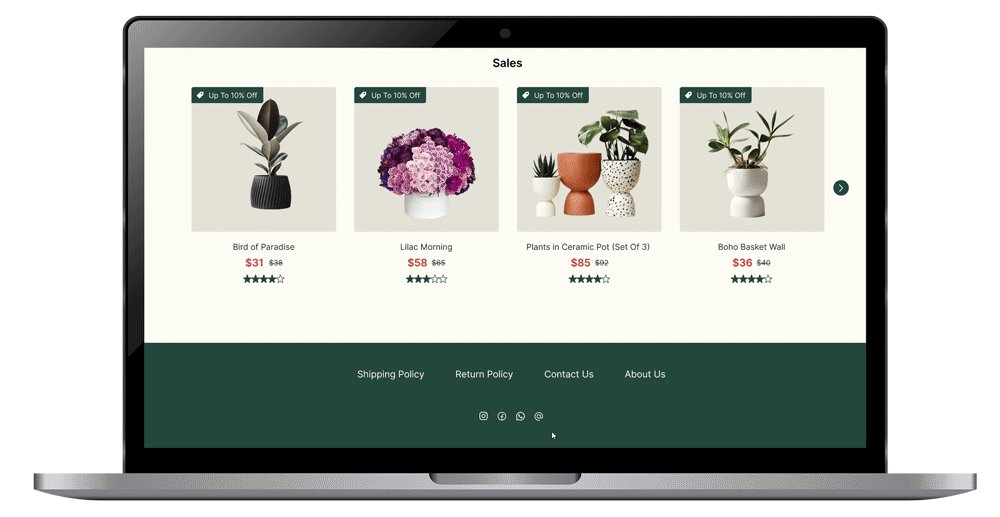
Take a look at our final high-fidelity Designs, complete with colors and images!