Online Beauty Shop Application Design


IKKARI is an online beauty shop focused on sustainability and refillable products. With skin analysis and virtual makeup features, IKKARI empowers users to make eco-conscious choices, promoting a sustainable beauty experience.

UX-UI Designer
Group of 3
Within 8 weeks
Figma, Photoshop, Maze Miro, Zoom
Since this business is at the beginning of its journey, it requires a minimal, user-friendly application that encourages people to purchase sustainable products, boosts sales, and clearly communicates the services it offers.
To identify users’ challenges and develop effective solutions, we employed the following research methods:
We analyzed competitor applications, examining their features, workflows, and user experiences. This allowed us to identify key strengths and weaknesses, enabling us to refine our own app’s design and functionality for a more seamless and effective user experience.
Logos Of Some Competitors
We conducted interviews with 13 potential users to gain insights into:
Who is the user of the IKKARI application?
In order to establish tasks for our design, and to communicate information about the users that we collected during research, we developed a persona
What redesign decisions did we make?
After analyzing all of our research, we began to understand our project’s challenges and tried to find a solution in our design.
What did our users think?
After several iterations involving the team, stakeholders, and target users, we arrived at the final version. Based on their feedback, we made revisions to the designed pages, which are summarized in the two sections below.
We conducted a heuristic evaluation of our mid-fidelity prototype with stakeholders and users to identify usability issues early and highlight improvements before the high-fidelity phase.
For designing high-fidelity interfaces, I defined a design system consisting of colors, fonts, and dimensions of elements that should be consistent on all screens.
As a sustainable beauty project, our mood board showcases images, fonts, features, and UI elements that inspired the design, reflecting the brand’s commitment to sustainability and creating a harmonious user experience.
Our sustainability-inspired Mood Board
Our UI kit consolidates all essential design elements, including buttons, icons, typography, and components, ensuring consistency and efficiency throughout the app’s development.
This section highlights the changes made after repeatedly testing various tasks following the application of the UI kit.
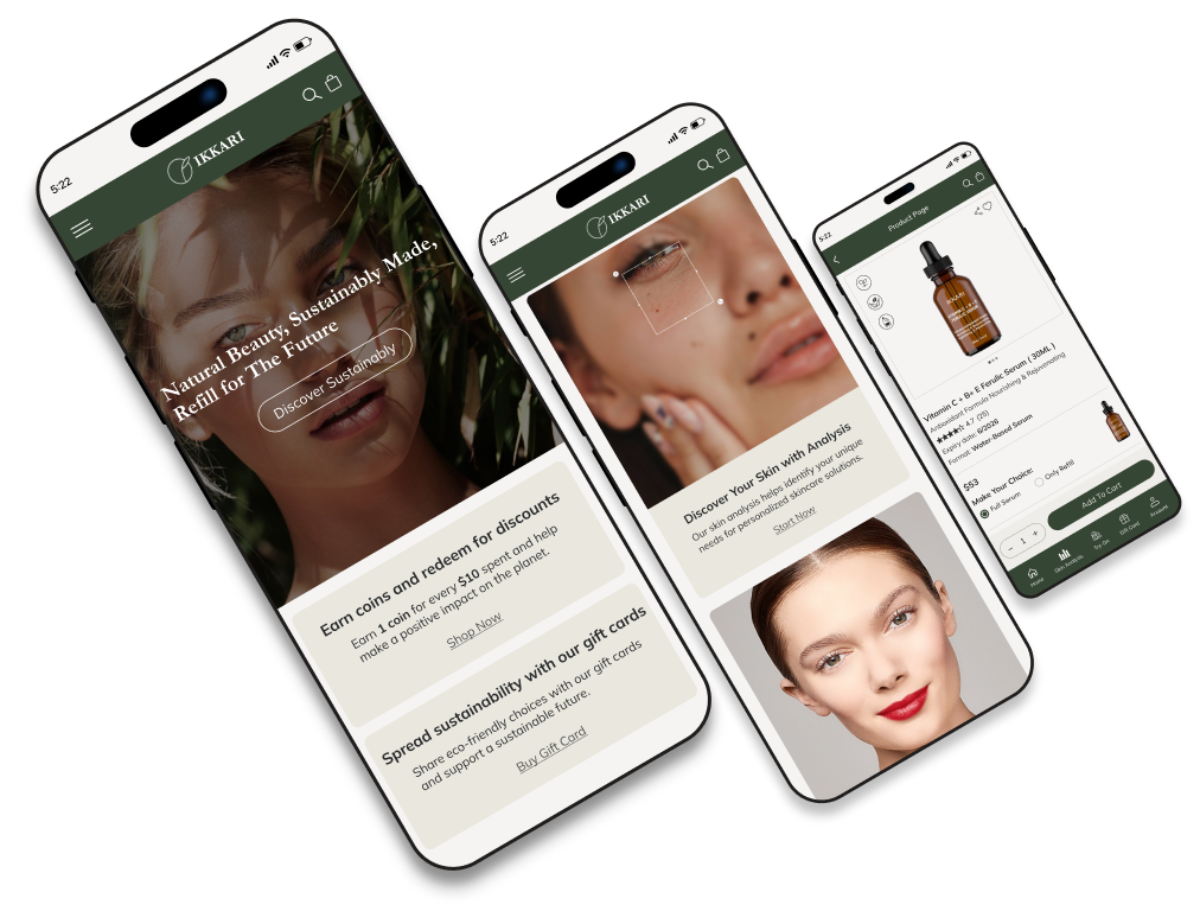
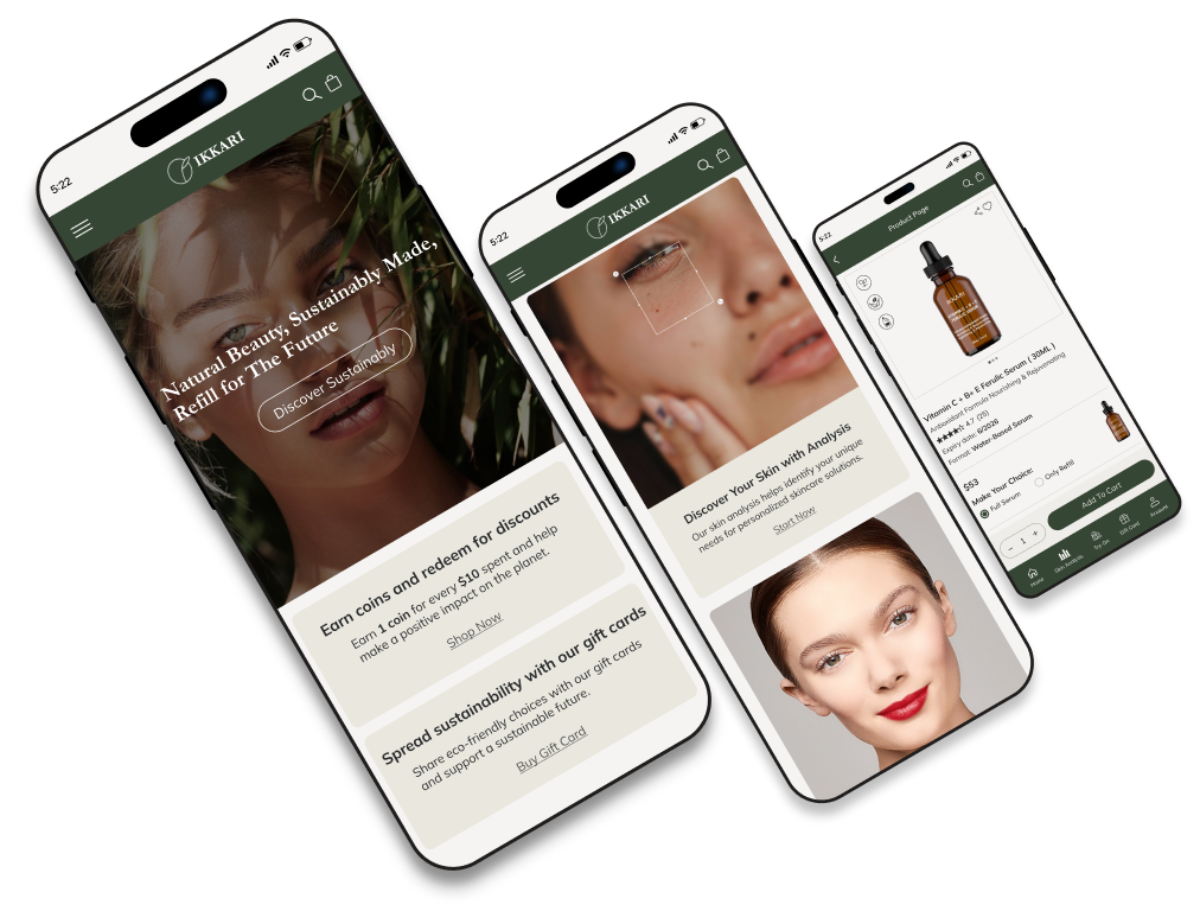
Now it’s time to take a quick look at our some final high-fidelity designs, which are complete with colors and images!